
Googleストリートビュー(インドアビュー)は、ホームページやブログで簡単にご利用頂く事が出来ます。
ストリートビューをリンクとして使う場合と、埋め込んで使う場合の2パターンをご紹介します。
自社のホームページへの埋め込み方法

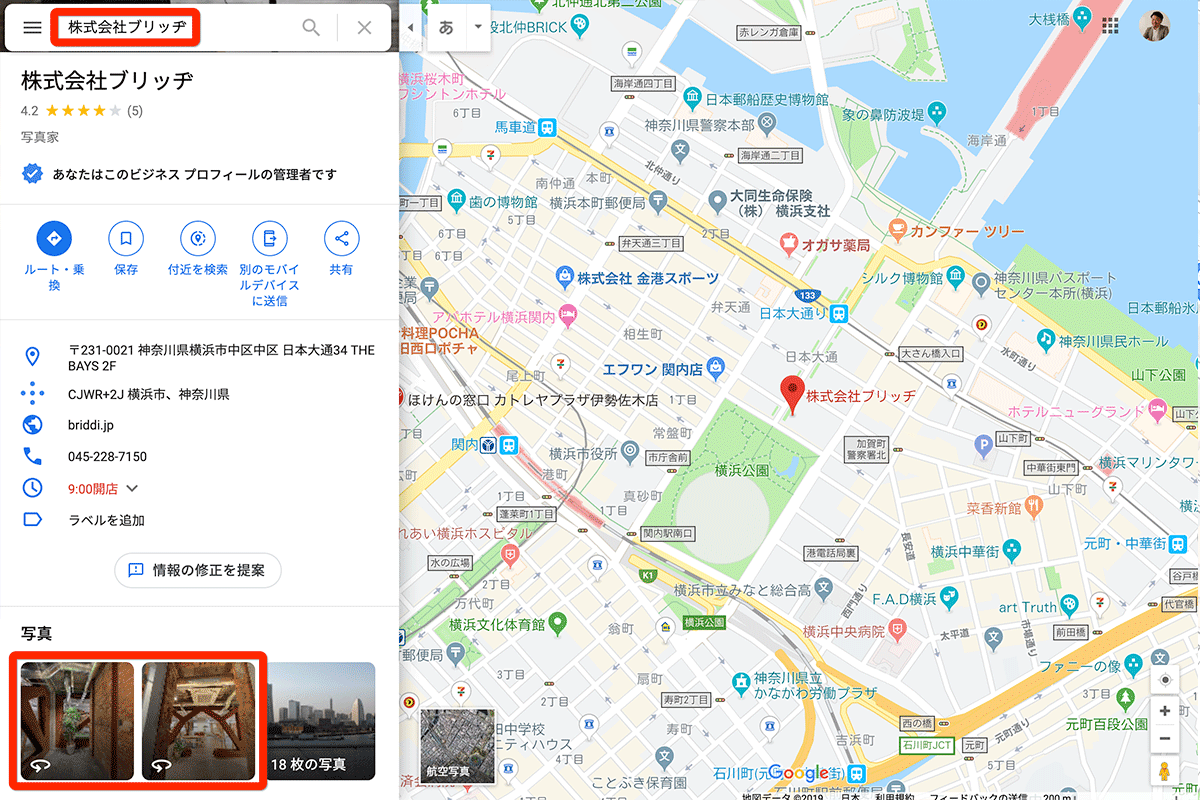
1Googleマップから対象の施設を検索
Googleマップを開き、ストリートビュー(インドアビュー)を撮影した店舗名または施設名を検索し、表示された画面の左下にあるストリートビューへのリンクをクリックします。

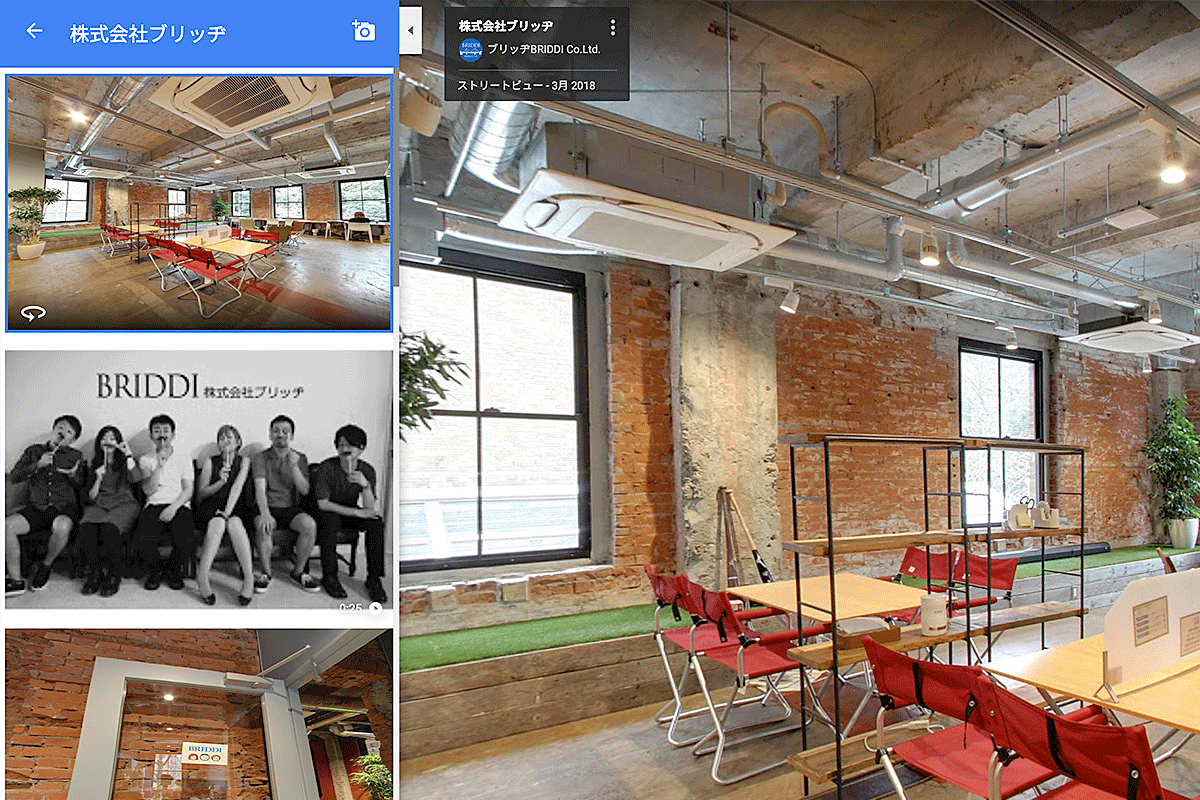
2埋め込みたいストリートビューを表示
左側に写真の一覧、右側にストリートビューが表示されます。
埋め込みに使用したいシーンを、一覧から選択するかストリートビュー上の矢印で移動して表示し、見せたい方向に調整します。

3ストリートビュー埋め込みリンクの生成
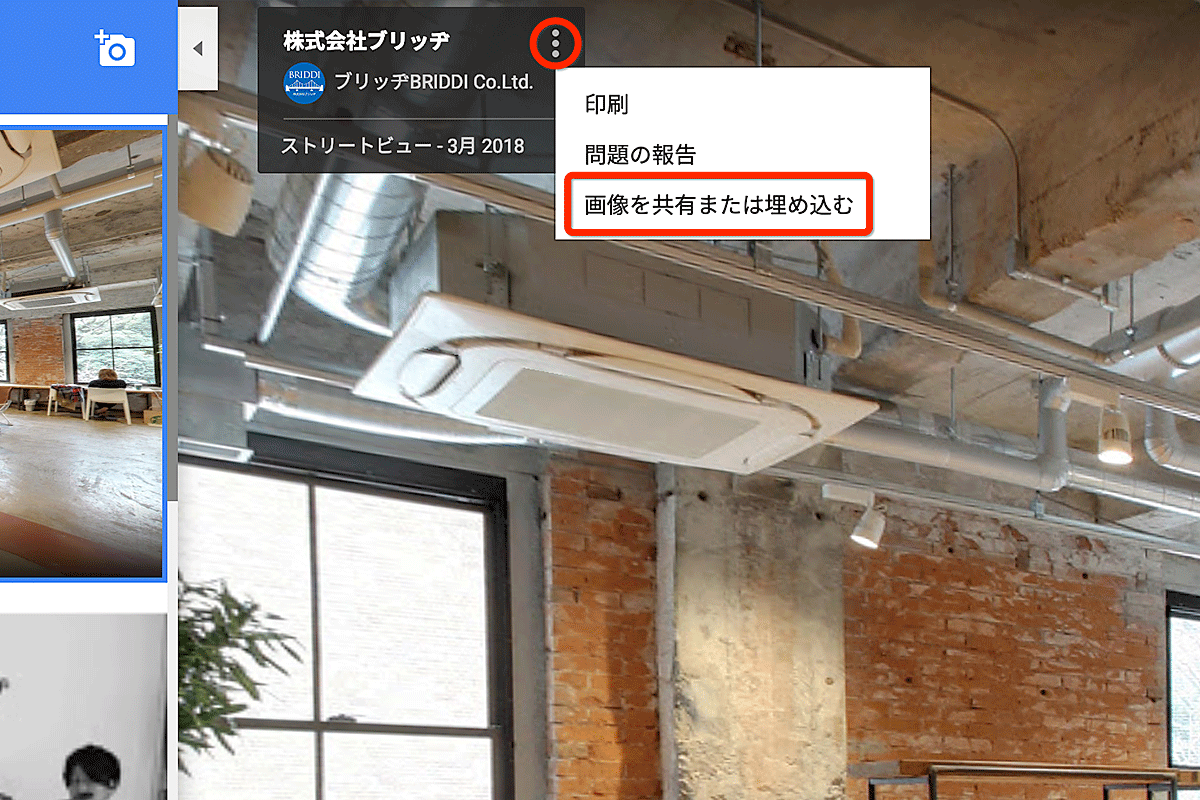
画面上部に表示されている施設名の右側にある、3つの小さい点のアイコンをクリックし、「画像を共有または埋め込む」をクリックします。

3-aリンクとして使用する場合
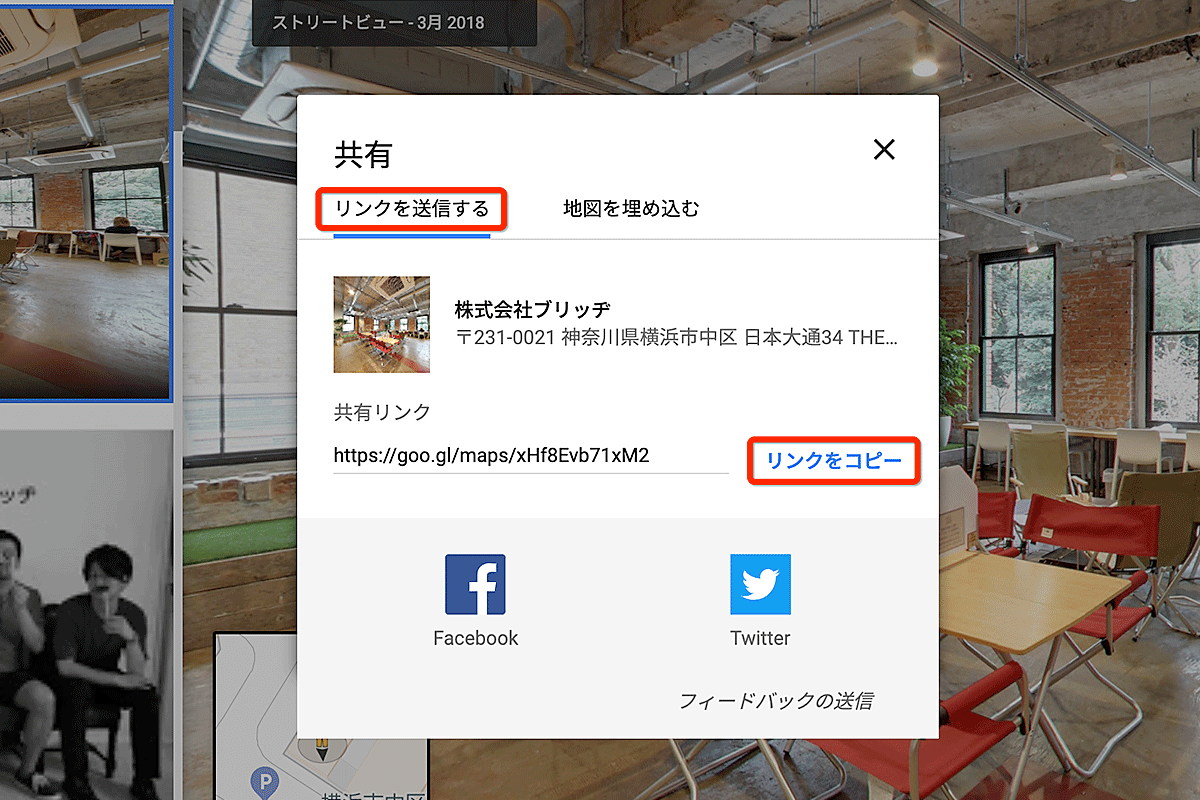
「共有」の画面が開くと「リンクを送信する」が選択されているので、そのまま「リンクをコピー」をクリックし、ホームページやブログにリンクを掲載してご使用頂きます。

3-b埋め込んで使用する場合
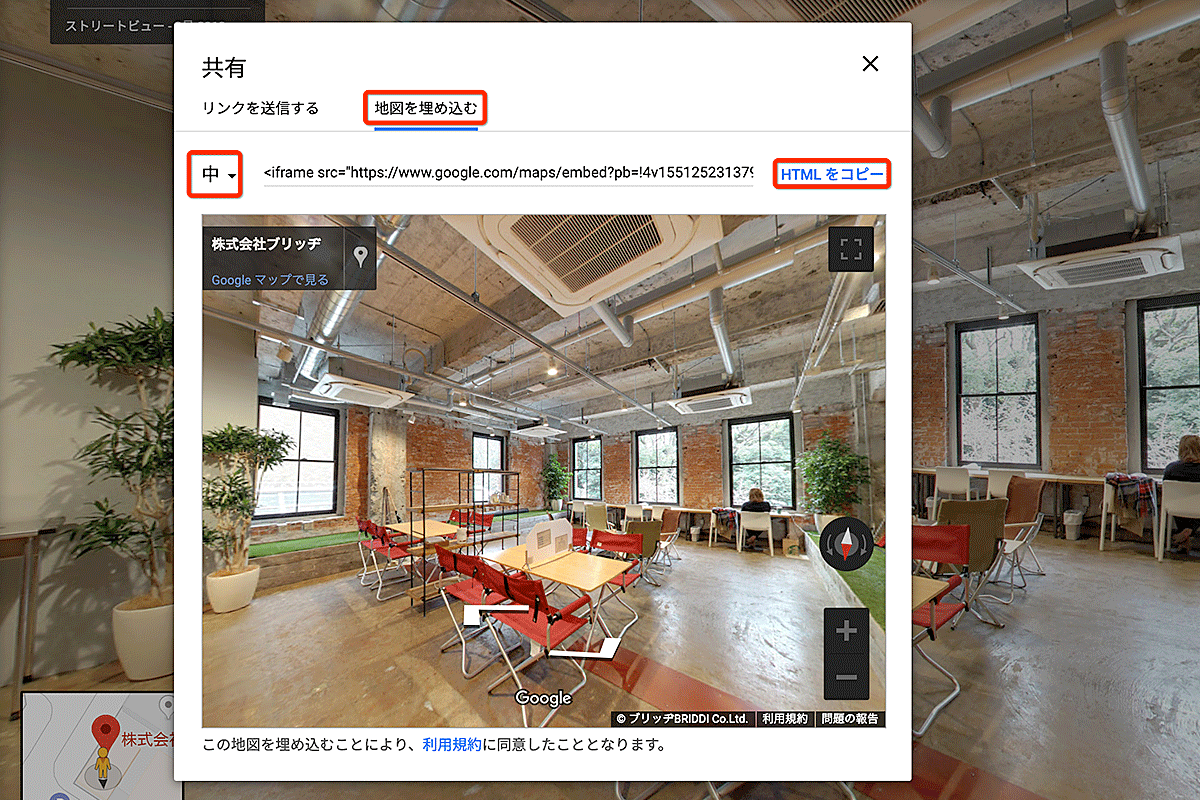
「共有」の画面から「地図を埋め込む」を選択します。左側の「中」というボタンを押すと、サイズの変更が出来るので、埋め込む際に最適な大きさに設定します。
その後、「HTML をコピー」をクリックし、ホームページやブログのソースに貼り付けて頂く事で使用できます。

4ホームページ、ブログに掲載
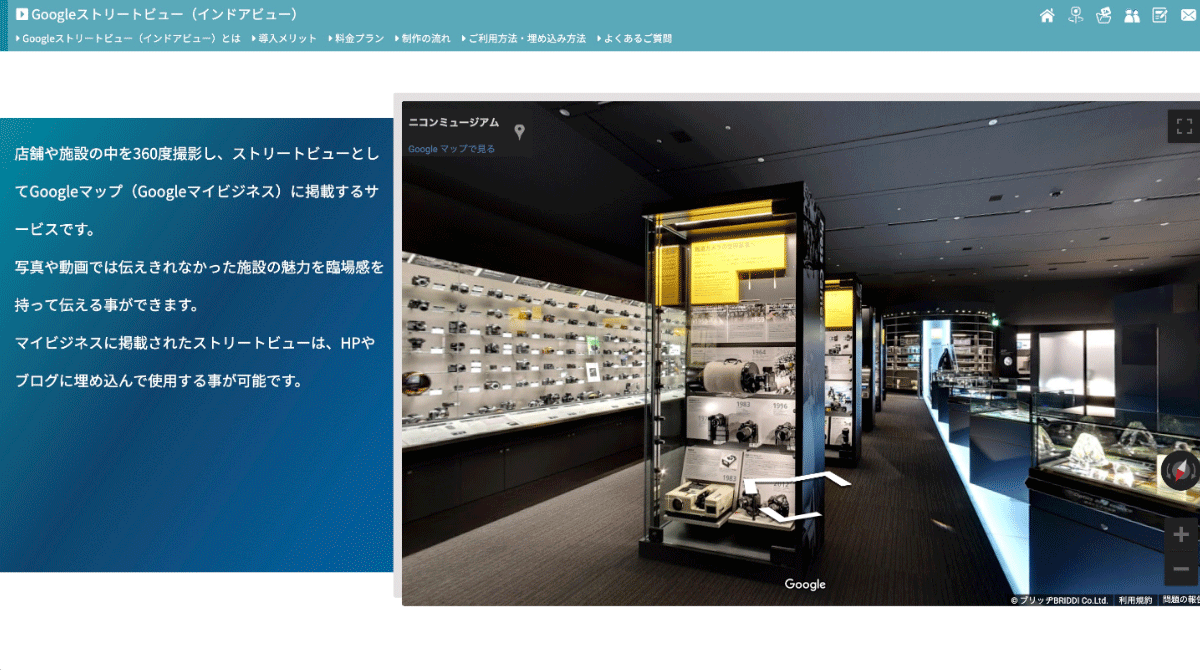
ホームページに掲載した場合の表示サンプルは以下の通りです。
リンクとして掲載する場合
ページに直接埋め込んだ場合
お客様の埋め込み/リンクご利用例
株式会社ニコン様
100周年の記念事業でストリートビューを撮影させて頂きました。
ホームページでバナーにリンクを設定してご利用頂いております。

株式会社ニコン様 100周年記念サイトより引用
人の森株式会社様
フィットネス&スパ ココカラ にて撮影をさせて頂きました。
各フロア毎の施設案内ページに埋め込み、ご利用頂いております。

フィットネス&スパ ココカラ 本厚木店様のHPより引用